Адаптивная вёрстка — как побороть боль?
Курс разработан для тех, кто хочет сменить профессию и стать высокооплачиваемым профессионалом. Он подойдёт для работающих людей, у которых мало времени. Мы поможем выбрать курс, ответим на все вопросы и расскажем о действующих скидках. Если не хотите ждать звонка — напишите нам в Telegram или WhatsApp.









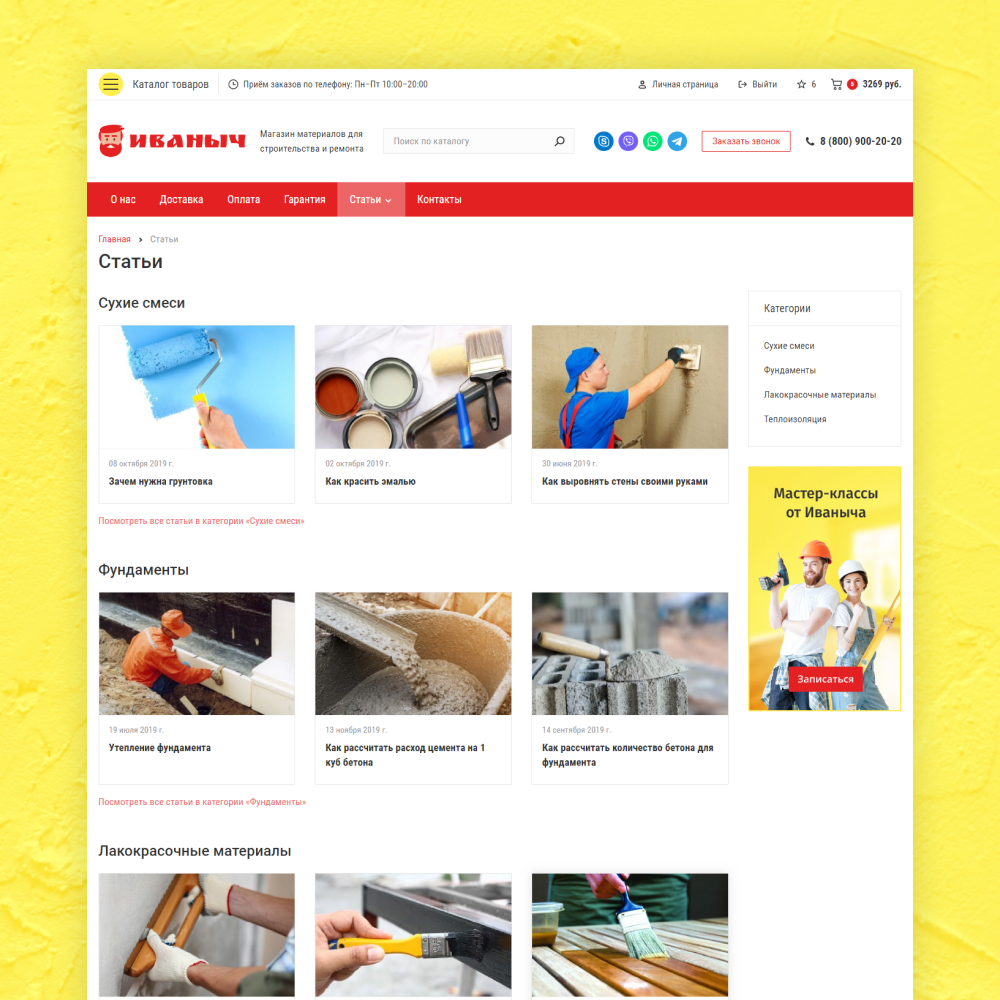
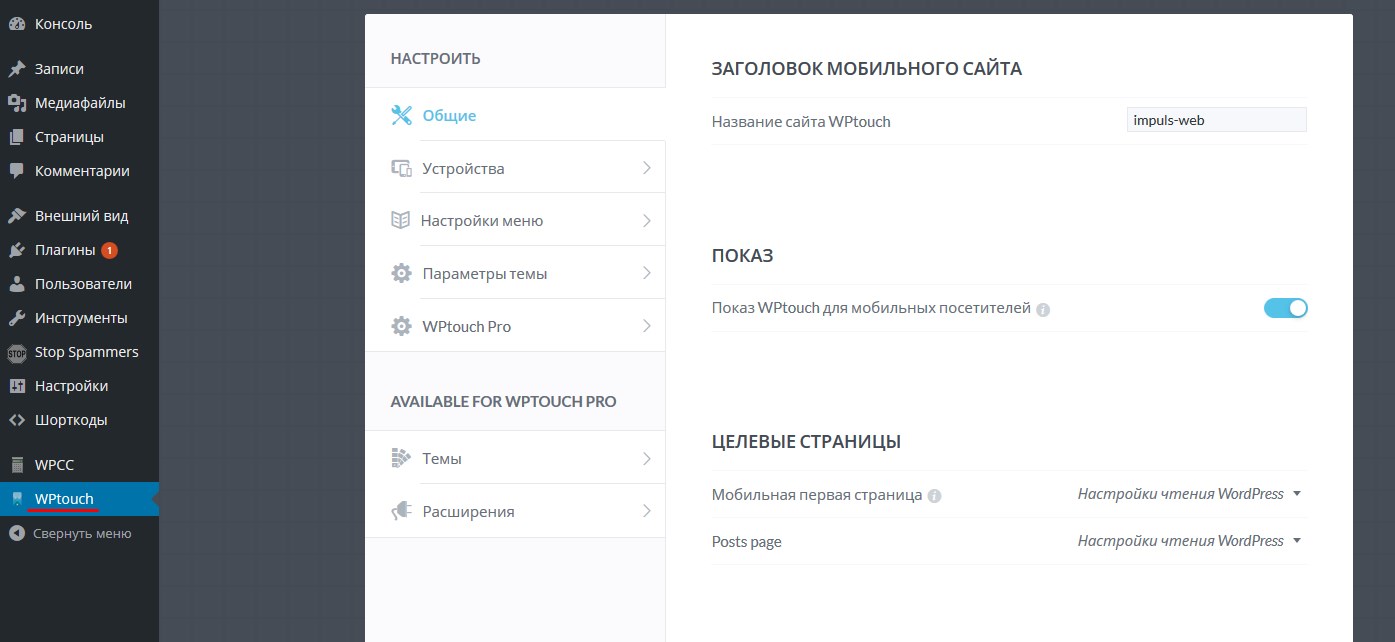
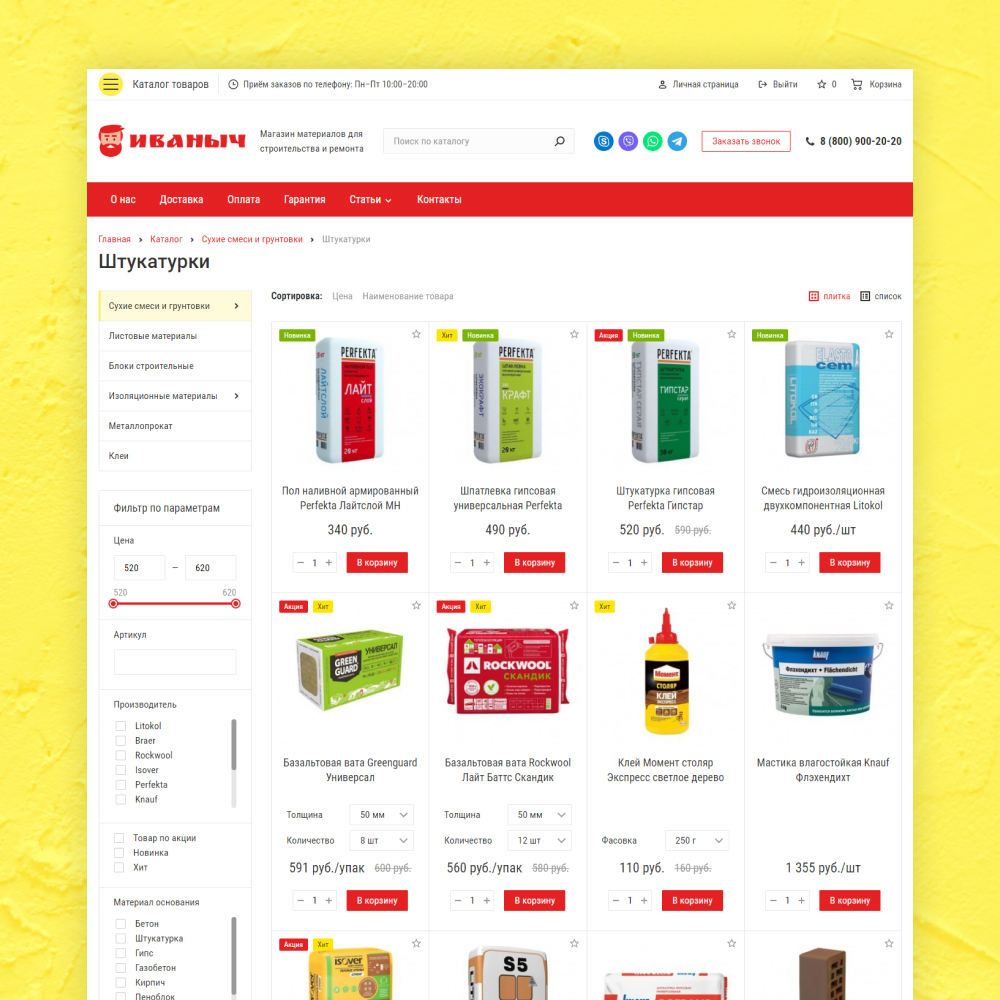
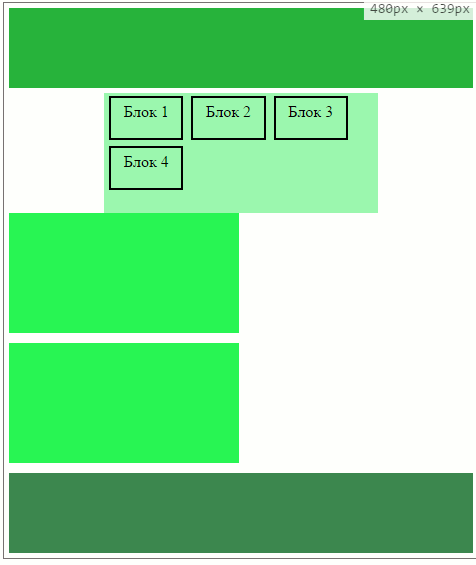
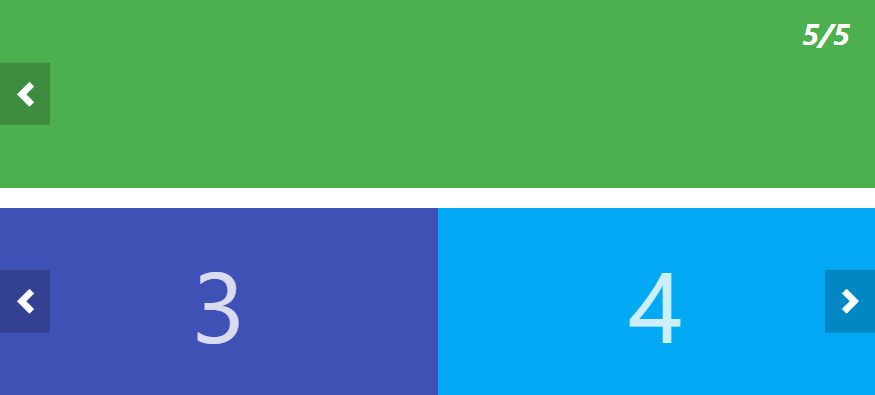
Адаптация сайта сейчас — маст-хэв для любого более-менее крупного проекта, потому что пользователей с мобильных устройств становится все больше и больше. Но создание адаптивных дизайнов — задача сложная и запутанная, потому что в момент создания HTML и CSS никто про адаптивную верстку как про технологию даже не думал, поэтому, несмотря на попытки исправить ситуацию в HTML5, создание адаптивных шаблонов все еще остается пляской с бубном. Ниже мы расскажем, что такое мобильная версия сайта, как проблему решают в мобильных приложениях, как дизайн полностью переделывают в мобильных версиях и как вам самостоятельно создать разные способы отображения контента. Мобильная версия — это та, которая адекватно отображается на небольших экранах.









Почему это важно? Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении.